
図を使ったコミュニケーションのすすめ
前回の記事「なぜあなたの説明は上司や部下に伝わらないのか?」では図を使って説明することのメリットについてお話ししました。
とはいえ実践するには
- どのように書けばいいのかわからない
- メールやコミュニケーションツールを使っていると図を使うのは難しい
など困ったことが出てくると思います。
そこで今回は私が実際にどのようにして図を作っているのかをお話しします。
ドローイングツール「draw.io」について
私は使用しているすべてのパソコンに draw.io を導入しています。
これは無料のドローイングツールで、フローチャートやUMLをはじめ、AWSの構成図などシステム図を描くのに便利なダイアグラムが入っています。
手書きだと書くのに時間がかかったりネットでの共有が不便だったりしますが、draw.ioのようなツールを使えばこういった悩みは解消できます。
お絵かきツールではないのでフリーハンドで何かを書くことはできませんが、エンジニアと話をするときはたいていシステムの構成やデータの流れについてのはずです。だとしたら事前に用意されている図形だけで手早く表現できるので十分です。
クイックスタート
draw.ioを使うのに難しいことはほとんどありません。
デスクトップ版、ブラウザ版ともにあるので好きなほうを使いましょう。
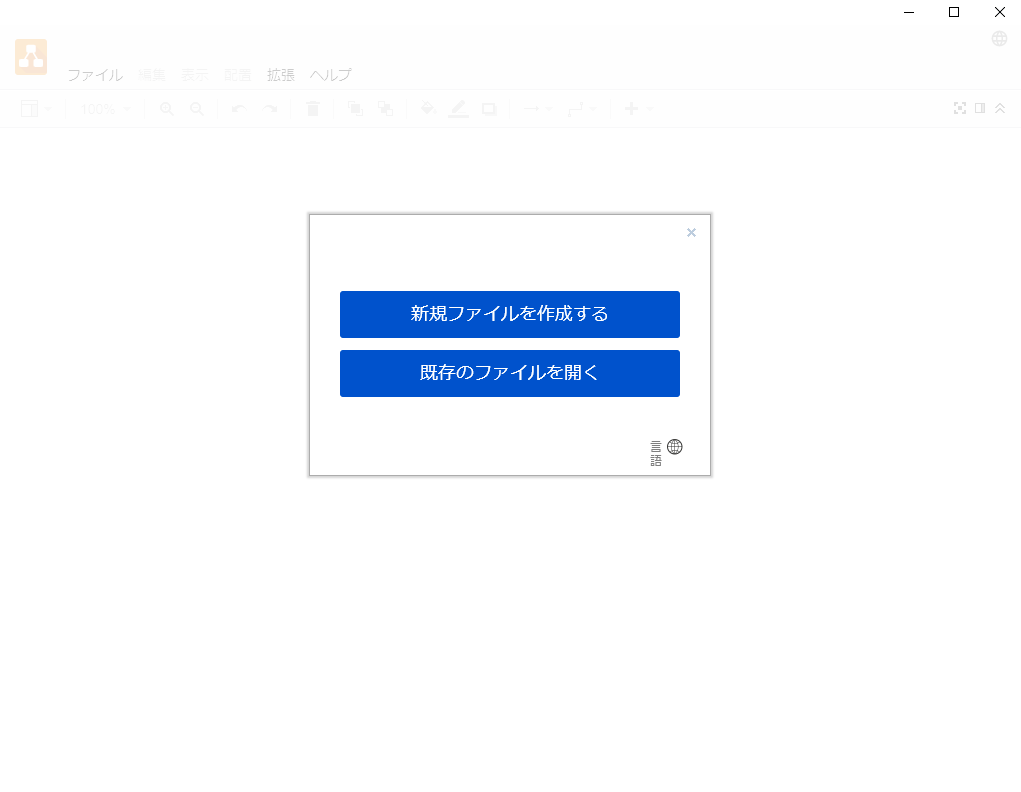
アプリを起動、ブラウザ版の場合はdraw.ioにアクセスします。起動すると以下のような画面が表示されるので「新規ファイルを作成する」もしくは「既存のファイルを開く」を選択します。

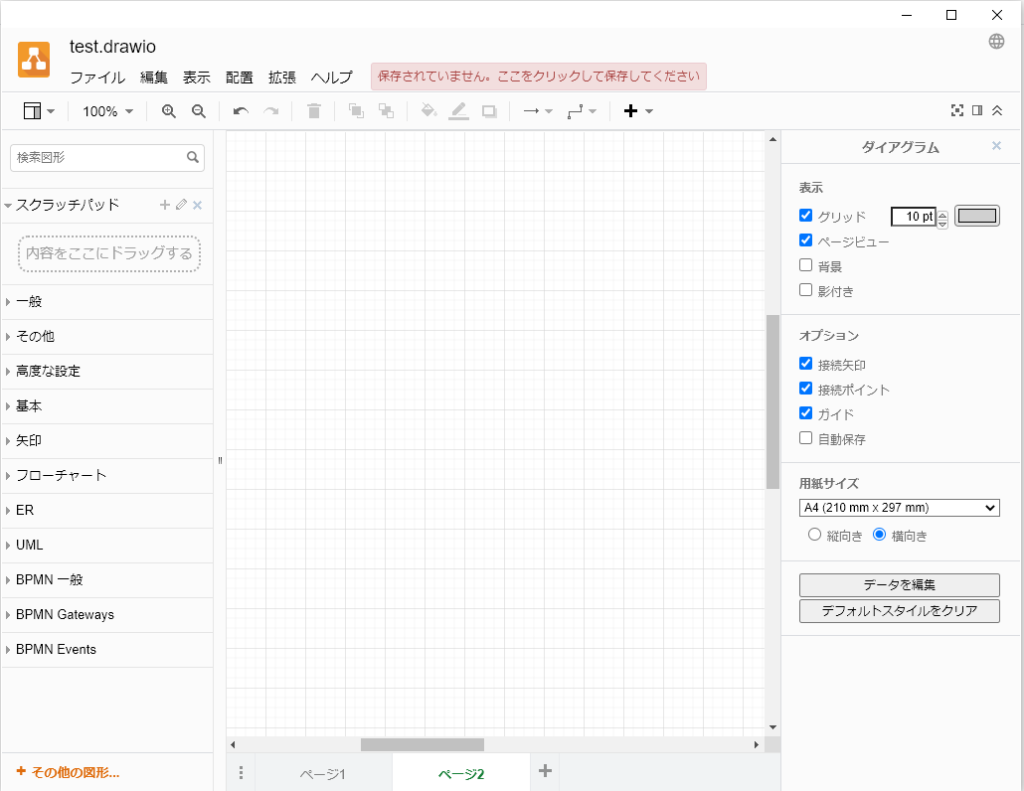
これで後はパワーポイントと同じようにパレットから図形を選択して編集するだけです。
パレットに図形を追加する
画面左にある項目を展開するといろんな図形ツールが表示されますが、「その他の図形」をクリックするといろんな図形ツールが表示されるのでなければパレットに追加してください。
私がよく使うのは「フローチャート」「UML」「AWS」です。エンジニアならこれらはいれておきたい。

実際に使ってみよう
私が普段のコミュニケーションで使う図形は基本的にこれだけ。

アクター

オブジェクト(長方形)
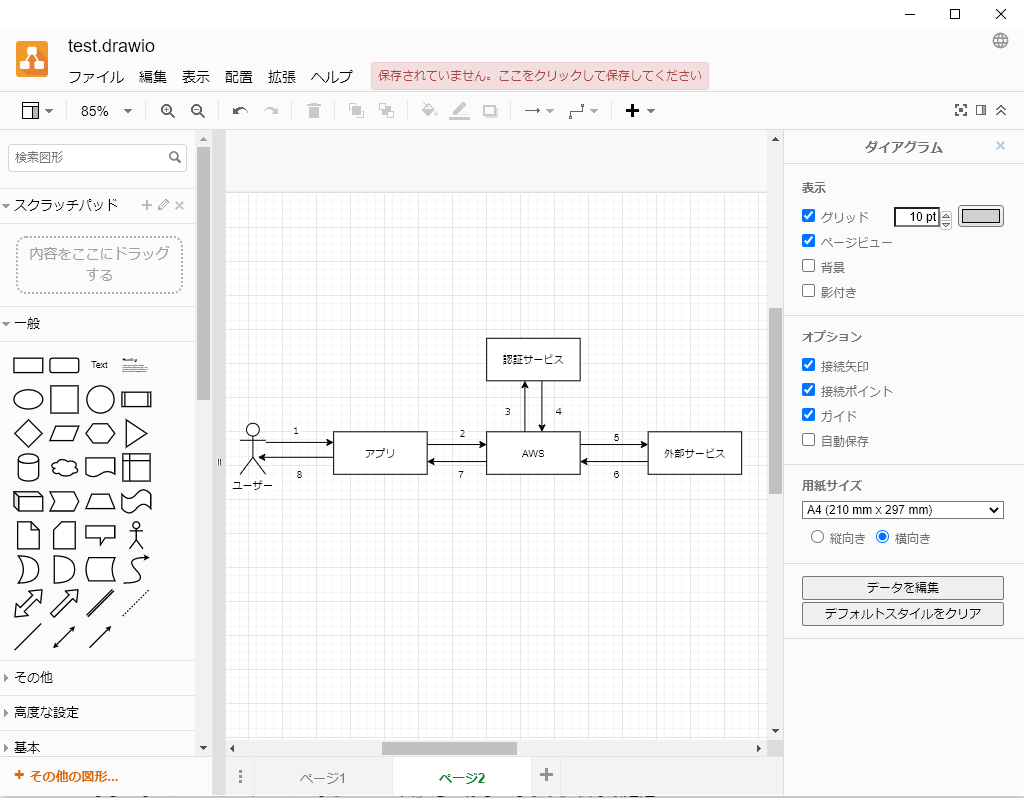
例えば以下はユーザーがWebアプリから連携先のデータを取得するのだが、その前に認証確認を行うといったサービスを表現しています。

図形の数はたったの5つ。あとは矢印で組み合わせるだけでできます。
この程度であれば数分程度で作ることができます。
打ち合わせの時はdraw.ioを開いてみんなに見せながらこの図をつくればいいですし、Slackなどのコミュニケーションツールで共有したければ
「ファイル」→「形式を指定してエクスポート」
で出力して添付すればOKです。
この書き方のメリット
今回紹介した書き方ではUMLの図形を使用しております。
ただ注意していただきたいのは、この方法はUMLの使い方としては間違っています。それでもこの書き方には、誰でも手早く相手と意思疎通を図ることができるメリットがあります。
UMLは統一モデリング言語(Unified Modeling Language)の略語で、OMG *1 (Object Management Group)によって仕様が策定されております。
それぞれの図に明確な定義があるためあいまいさを回避することができ、世界中で使われています。私も最近勉強しましたが、使いこなせるようになると非常に便利です。
そのためUMLはアジャイル開発でのドキュメントとしては非常に価値があります。しかし簡単で即座に回答が必要な普段のコミュニケーションではオーバースペックなのです。
ブラッシュアップしていこう
最初は慣れるのに時間がかかるかもしれませんが、結果的に多くの時間を節約することができます。
draw.ioなどのアプリケーションを使えばコミュニケーションツールとの親和性も高く、編集や管理も簡単です。
普段から図を使ってコミュニケーションをしていくように心がけましょう。そしてどんどんブラッシュアップしていきましょう。
P.S
私がUMLに興味を持ち本格的に学ぶようになったのはこの書き方をするようになったのがきっかけです。もしあなたもUMLに興味をもつようになったらぜひとも本格的に学んでみてください。覚えておいて損はありません。
P.P.S
もしUMLに慣れてきて本格的に使おうと考えている方は「astah*」などのモデリングソフトを使うことをおすすめします。ドローイングソフトは図を描くという点では便利ですが、モデリングソフトならデータとしてしっかり管理できるのでそのあたりがすごく使いやすいです。